Pokémon Landing Page Redesign
My Role
Product Designer, UX Researcher
Timeline
2 weeks (January 2024 - February 2024)
Tools Used
Figma, Adobe Photoshop
Why Pokémon?
Growing up I was a massive fan of all things Pokémon. I played every game I could get my hands on, collected every card I could find and always spent my birthday money on a new Pokémon game. Like every other kid, I was drawn in by the magic of the Pokémon themselves, the iconic music and the beautiful game design of every Pokémon world. Similarly, some of my younger cousins are beginning to fall in love with the franchise in the way I did. When I went to the website to buy them new games for their birthdays, I noticed that not only was is rather difficult to find a link to purchase new games, but that their website could be massively improved to better represent the company. I wanted to make it a more pleasant experience for every user as well as increase sales of various products for the company.
Problem
The current Pokémon website is difficult to navigate, lacks calls to action and does not allow the company to most effectively grow their business due to a lack of product advertisement.
Solution
Landing Page Redesign
Current Website
Legacy Issues:
Poor information hierarchy leads to higher cognitive load
Hero section does not emphasize the switch games which are the main source of revenue
Lack of organized information leads to increased navigation time
My Redesign
Primary Research
Research Goals
Business Goals:
What is making the most money for the company? Is the current website emphasizing their primary revenue generators enough?
Is the website easy to use and allows users to accomplish their goals such as buying a game or merchandise?
User Goals:
Identify who is primarily using the Pokémon website and what they are trying to accomplish when visiting the website.
Determine how easily the user was able to accomplish their goal on the site and how satisfied they were with the process.
In order to identify user’s pain points and challenges to gather solid data to build upon, I tested a sample of 15 total users who ranged in age from 7 to 42 years old who were both familiar with the Pokémon franchise and who those who couldn’t name even 3 Pokémon.
1) I tasked my sample users to scroll through the current Pokémon website in 10 seconds or less to accomplish 2 goals:
Locate where to purchase the latest flagship video games (I did not reveal the name of the games which are Pokémon Scarlet and Violet)
Locate where to purchase a Pokémon plush toy
2) Additionally, I asked these questions in an accompanying survey:
Is the content on the page easy to understand? Are your interactions with it intuitive?
Were you able to successfully accomplish both tasks?
Do you feel like the website made it easy for you to accomplish your goals?
Initial User Testing Results
60%
of users were able to find the flagship games
47%
of users were able to find where to purchase a plush toy
40%
of users accomplished both tasks
47%
users found the legacy website intuitive to use
27%
users felt the website made it easy for them to accomplish their goals
6.6 seconds
average time spent on the website before goals were accomplished
Users who wanted to purchase the newest Pokémon games or to purchase merchandise through the Pokémon center shop did not immediately know where to look on the website
Avid fans of the competitive gaming side of the company wanted a more organized news section where they could quickly keep up to date with all current Pokémon events on the landing page
Users expressed that the website had a confusing layout and did not feel compelled to stay on or interact with the website it for very long
Taking 6.6 seconds to locate the company’s biggest profit sources can lead to a higher bounce rate
Pain Points
User Testing Quotes
“The website layout is confusing, it’s too busy I don’t like using it. Also I can’t find where to buy plushies for my apartment.” - N.V.
“I don’t know why the games are not on the homepage to make them easier to find and buy.” - S.I.
“It would be nice to have more news about in-person events like Regionals tournaments on the homepage. Also I don’t like the layout it makes no sense.“ - M.D.
Secondary Research
What Does The Pokémon Website Need?
According to License Global, a news source who document trends for the global consumer product and brand licensing industries, the Pokémon Company generated $10 billion in sales revenue exclusively from licensing and merchandising. Additionally, TitleMax reported that
66% of The Pokémon Company’s total revenue comes from merchandise sales and 18% of their total revenue comes from game sales.
Merchandising and game sales are clearly the two greatest contributors to the company’s lucrative and continued success as a media giant however, as revealed by my usability testing, their legacy website does not do a good job of promoting their two most profitable and highest selling products. Not only does the website have poor user experience, it does not adequately highlight their best sellers, leaving lots to be desired from both a user and business growth perspective.
Competitive Analysis
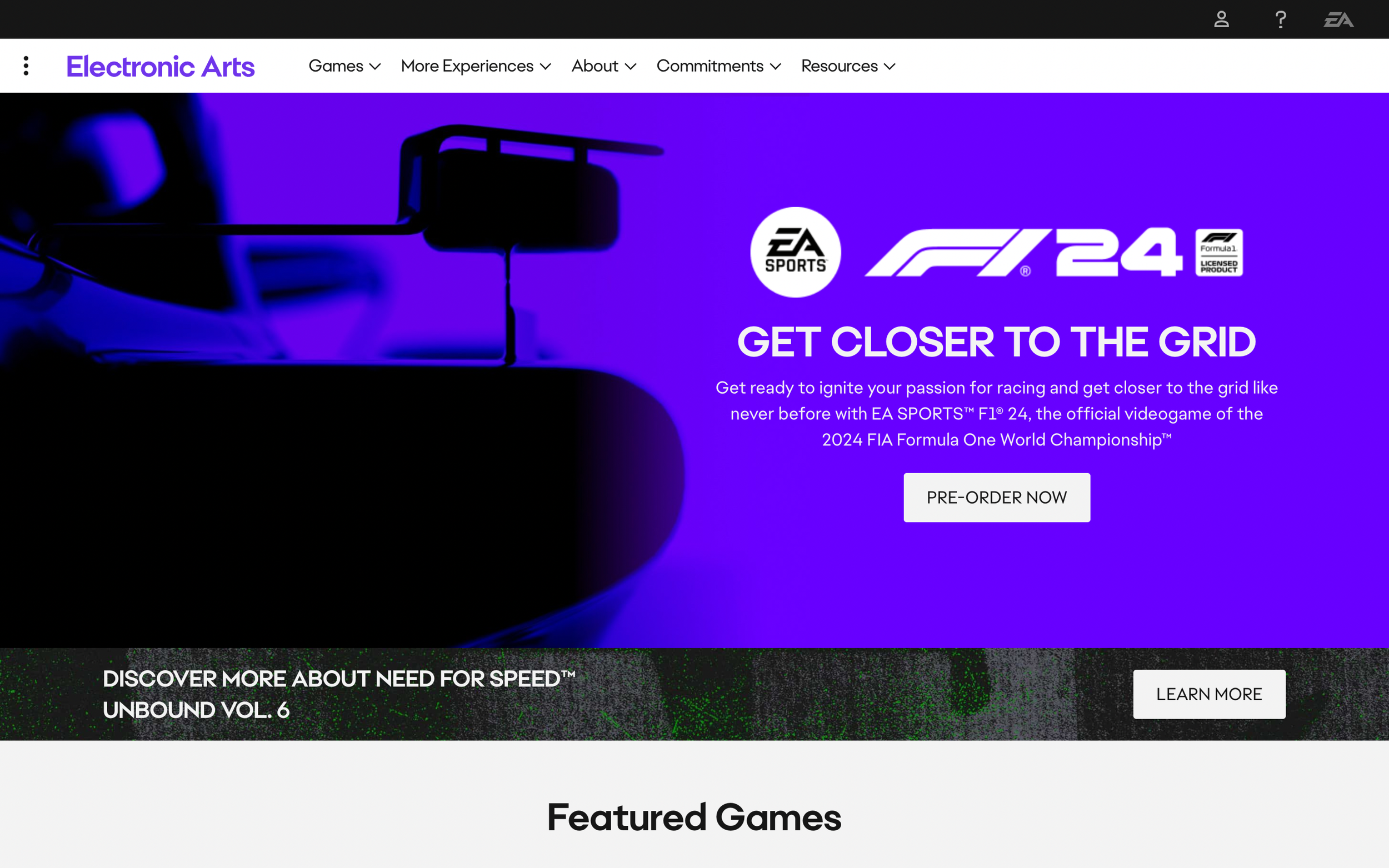
I looked towards two other large video game companies who are also successful merchandisers in Playstation and EA to see what UX strategies they implemented into their websites in order to make their business more successful, create a positive digital experience and generate more game sales specifically.
One prominent similarity between these two landing pages is a full-screen hero section with an obvious call to action button. The user’s attention is initially directed to the product displayed, in this case a new video game, with more games directly under the hero section further prompting the user to take action and purchase the company’s products. Finally, both landing pages implement the company’s brand colors and various logos which creates a stronger brand identity and unique online interaction , imperative for earning a customer’s trust and to keep them coming back.
Lo-Fi Design
Initial Wireframes
The most important design decision I made was creating a prominent hero section which would more effectively capture a user’s attention and simultaneously more effectively market Pokémon’s video games, which are the company’s second largest source of revenue. With one of the most frequently occurring user pain point being a lack of content clarity, I designed each different section to have simple and clear boundaries while adding new sections like the online Pokémon Center shop. This integrates merchandising, the largest revenue source for the company, directly on to the landing page.
Wireframe User Testing Insights
The hero section was a very welcome addition that effectively draws attention to the company’s most popular product
It is much easier to find and interact with the news and games sections, users liked the new layout of both sections
Users believed there was an overuse of carousels and the online shop should be placed higher up on the page as it of higher priority than the Pokédex scroll
With these essential insights in mind, I moved to the next phase of my process which was high-fidelity prototyping. I was excited to bring my wireframes to life with color, add Pokémon characters and then present my solution to my users for further testing.
Hi-Fi Solution
Final Design
Key Features
New, prominent hero section promoting Pokémon’s flagship games
Organized news section with all important current events and news, bringing attention to niche Pokémon events such as video game tournaments and TV shows
Custom icons and bright colors to fully incorporate brand identity throughout the page
Revised shopping options for games and merchandise with clear CTAs, encouraging customers to purchase products
Improved content clarity throughout the website with defined sections
Revised footer with updated icons and company mission statement
Evalution
Final Design Feedback
Once my redesign was complete and prototyped, I sent it to them same 15 users I had previously interviewed to gather feedback and determine if my design had solved their problems. I also asked them to complete the same tasks I assigned for the legacy site to directly test my redesign’s effectiveness.
100%
conversation rate for flagship games and plush toys
100%
of users found the website and purchase process intuitive
2.4 seconds
INCREASE average time spent on my redesign of the website
Testimonials
“I like that I actually know where to spend my money on plushies now. The website is much clearer and I liked the new featured Pokémon section!” - N.V.
“It is so much easier to find the games I was looking for.” - S.I.
“The overall website is a lot easier to use and read now. The news section looks a lot more organized it’s easier to find what I’m looking for.“ - M.D.
Reflection
Closing Thoughts and Takeaways
Creating a successful redesign of the Pokémon landing page meant more than simply taking the existing elements and rearranging them in a way I would like. As someone who has always loved Pokémon since I was a child, I wanted to create a digital experience that would allow others to easily engage with the brand that has brought me so much joy over the years and leave a positive impression. This project taught me the most effective way to redesign an existing brand’s product is to incorporate as much knowledge you can gain from user testing, interviews and feedback in order to create a product that is tailored to user needs as the first priority, as a product will never be successful if users do not like using it.
If I had more time I would…
Collaborate with software engineers and web animators to create unique animations and web interactions for the Pokémon and sections found on the website with the intent of creating a more interactive experience
Fully redesign and develop the other pages of the website linked in the header
Explore how to make this design responsive on the mobile side as I only had the desktop version in mind when designing
Try to work with the official Pokémon company to gather more data for this redesign such as eye tracking data and concrete user retention times with different designs and featured Pokémon
Thanks for reading :)